YouTube Rewind: What Does 2013 Say? 続き
前回のYouTube の 2013 年注目の動画を振り返るマッシュアップ動画の続きです。
例のマッシュアップ動画に CC が多数の言語向けに用意されていました。日本語訳もあります。「ボカシ線、ボカシ線、ボカシ線」!
それと、アノテーションが有効な状態では各シーンごとに限定公開動画へのリンクが多数貼られていますね。簡単に元ネタがわかります。
そのアノテーションを見ていて気がついたんですが、山羊が走ってるシーンは「進撃の巨人」ネタなんですね、一応。一瞬なんでわかりようがないですが。というわけで、アレな画像貼ってみます。

メイキング動画もありますね。
User CSS for RequestPolicy with FT DeepDark
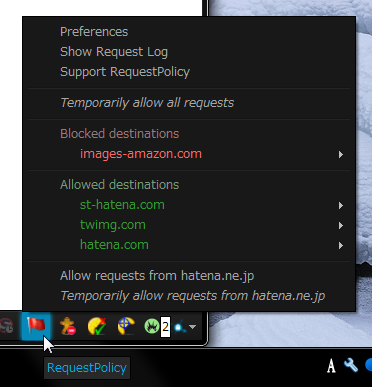
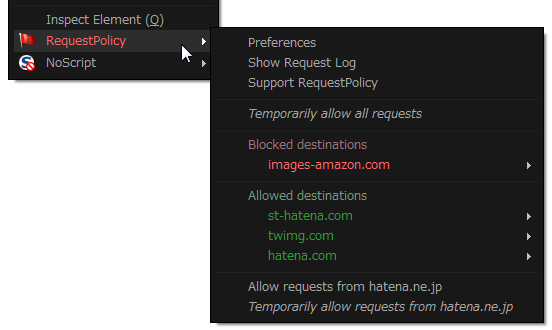
以前のエントリーで Mozilla Firefox 用 テーマ FT DeepDark に合わせて Adblock Plus のブロック可能項目などのフォントカラーを変更しましたが、アドオン RequestPolicy のメニューも同じような配色で見辛かったので、同様に Stylish を使ってフォントカラーを変更してみました。
CSS
色変えただけです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url("chrome://browser/content/browser.xul") { /* Context menu */ #requestpolicyContextMenu[requestpolicyBlocked="true"] { color: #ff6666 !important; } /* Menu contents */ .requestpolicyBlocked { color: #ff6666 !important; } .requestpolicyAllowed { color: #339933 !important; } }
YouTube の 2013 年注目の動画を振り返るマッシュアップ動画
YouTube Rewind: What Does 2013 Say?
YouTube の 2013 年注目の動画を振り返るマッシュアップ動画が公開されていましたので、振り返りつつ知っている動画について軽く触れてみたりしようかと思います。英語圏のネタばかりです。
YouTube Rewind: What Does 2013 Say? - YouTube
やっぱりわからないネタばかりです…生粋の(多分)日本在住日本人ですからね…。まぁ日本の流行もわかりませんけどね。でもいくつかは解りました。以下気づいたのを書いてみようかなと。それともう手遅れかも知れませんが YouTube 埋め込み大目です。
UserCSS for FT DeepDark and Adblock Plus
最近は Firefox 用のテーマ*1として FT DeepDark を使用しているのですが、Adblock Plus のブロック可能項目一覧などを開くと、黒の背景に赤や青の文字がずらっと並んでいて目が痛いです。読むのが辛いレベル。なので Stylish を使って少しだけ柔らかい色にしてみようと思います。
下記 CSS を Stylish を用いて適用すると、Adblock Plus のブロック可能項目一覧とフィルタ設定ウィンドウ内の各エントリーの文字色を変更します。
変更内容、画像、CSS
変更前と後の色の値は次の通りです。
| 元の色の値 | 変更後 |
| #C00000 | #ff4d4d |
| #008000 | #339933 |
| #000080 | #3399ff |
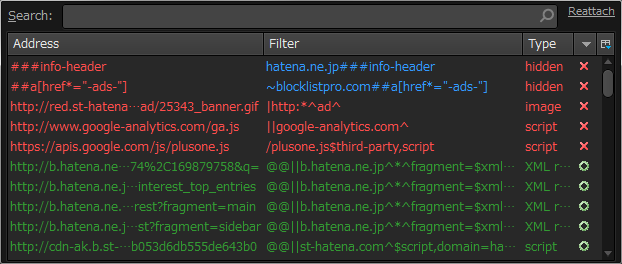
ブロック可能項目一覧は次の画像のようになるかと思います。フィルタ設定ウィンドウも同じ色です。

CSS は以下のとおりです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* ABP blockable items */ @-moz-document url("chrome://adblockplus/content/ui/sidebar.xul") { treechildren::-moz-tree-cell-text(state-filtered, selected-false), treechildren::-moz-tree-cell-text(state-hidden, selected-false) { color: #ff4d4d!important; } treechildren::-moz-tree-cell-text(state-whitelisted, selected-false), treechildren::-moz-tree-cell-text(state-hiddenexception, selected-false) { color: #339933 !important; } treechildren::-moz-tree-cell-text(col-filter, state-hidden, selected-false) { color: #3399ff !important; } treechildren::-moz-tree-cell-text(col-filter, filter-disabled-true, selected-false) { color: #C0C0C0 !important; } } /* ABP pref window */ @-moz-document url("chrome://adblockplus/content/ui/filters.xul") { treechildren::-moz-tree-cell-text(col-filter, type-whitelist, selected-false), treechildren::-moz-tree-cell-text(col-filter, type-elemhideexception, selected-false) { color: #339933 !important; } treechildren::-moz-tree-cell-text(col-filter, type-elemhide, selected-false) { color: #3399ff !important; } }
色は適時変更してみてください。
ちなみにフィルタ設定ウィンドウ内で表示される可能性のある警告メッセージは元の赤色のまま表示されます。例えば
- 無効化されているフィルタがある場合のサブスクリプションへの警告メッセージ
- タイポなどで無効なオプションが設定されているフィルタのハイライト表示
などです。
追記:警告メッセージも変更する方法
警告メッセージはまぁいいか…と思ったんですが、常時表示される場合もあるだろうし、微妙に変更してみました。上記CSSの最後の } の前に下記 CSS を挿入して見てください。
変更内容、画像、CSS
変更前と後の色の値は次の通りです。
| 元の色の値 | 変更後 |
| #C00000 | #ff2727 |
| #ff0000 | #ff2727 |
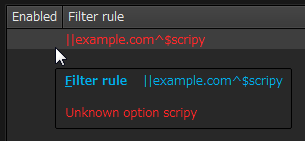
画像では次のようになります。
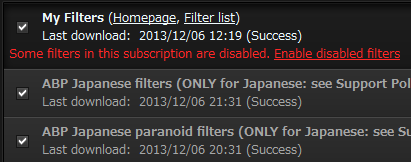
サブスクリプションリスト内の警告メッセージ:

インバリッドなフィルタのハイライト表示と、ツールチップ内の警告メッセージ:

CSS は以下のとおりです。
/* warning message for invalid filter highlight */ treechildren::-moz-tree-cell-text(col-filter, type-invalid, selected-false) { color: #ff2727 !important; } /* warning message in subscription list */ #subscriptions > richlistitem:first-child > vbox > description:last-child { color: #ff2727 !important; } /* warning message in tooltip for filter */ #tooltip-additional { color: #ff2727 !important; }
参考リンク
- FT DeepDark :: Add-ons for Firefox
- steva のユーザ情報 :: Add-ons for Firefox - 同作者によるグラファイトなテーマや、Thunderbird用テーマもあります。
- Sr21 - userstyles.org - 同作者によるユーザーCSS. 上記テーマ用やGoogle用など*2
- Stylish :: Add-ons for Firefox
- Adblock Plus :: Add-ons for Firefox
Firefox で困ったときの超基本(デスクトップ)
Mozilla Firefox で困ったときの超基本について、簡単にいくつか。デスクトップ向けです。

まずは「Firefox ヘルプ」をチェック
Firefox についてわからないことがあったらよくわからないブログ(このブログとかね!)を探すよりはまずは「Firefox ヘルプ」をチェックしましょう。Firefox ボタンのヘルプなどからもアクセスできます。
サジェスト付きの検索プラグインもインストールできるので、ぜひ追加しておきましょう。

リセット機能について
最近の Firefox はリセット機能という素晴らしい機能が備わっています。Firefox に問題が起きた場合、トラブルシューティングや単純にやり直しのために「新プロファイルに移行する」といろいろな問題が解決することがあるのですが、その際の手動でプロファイルをコピーして、新しいプロファイル作って、といった面倒くさい作業を自動で行ってくれるという非常に素晴らしい機能なのです。これを使わない手はありません。
ブックマークの管理について
勘違いされがちですが、ブックマークの「HTMLでのインポート・エクスポート」と「保存・復元」は別物です。目的に応じて使い分けたほうが良いでしょう。例えば、
ブックマークに変更を加えたあとに、変更をなかったコトにしてすっかり元通りに直したい
といった場合には「保存・復元」を使います。一方で、
ブックマークの一部分だけエクスポート(バックアップ)して、あとで別のブラウザ(プロファイル)のブックマークに追加したい。
といった場合には「HTMLでのインポート・エクスポート」を使います。
ちなみに、この2つの合わせ技として
ブックマークの一部のフォルダやブックマークだけをエクスポートして、他のブラウザ(プロファイル)にインポートしたい
といったことが、特別なアドオンなしで実現できます。やり方は次のとおりです。
- ブックマークを「保存」する(念のためのバックアップです)
- エクスポートしたい部分のブックマークやフォルダだけを残して、すべて削除する
- 残ったブックマークを「HTMLとしてエクスポート」する
- 1.で保存したファイルから「復元」して元通り
3.で作成したHTMLを好きに使いましょう。
非常に簡単にですが、以上です。
参考リンク
- Firefox ヘルプ
- "firefox" - 記事一覧 - もろよわっ - このブログの Firefox カテゴリーの記事一覧