UserCSS for FT DeepDark and Adblock Plus
最近は Firefox 用のテーマ*1として FT DeepDark を使用しているのですが、Adblock Plus のブロック可能項目一覧などを開くと、黒の背景に赤や青の文字がずらっと並んでいて目が痛いです。読むのが辛いレベル。なので Stylish を使って少しだけ柔らかい色にしてみようと思います。
下記 CSS を Stylish を用いて適用すると、Adblock Plus のブロック可能項目一覧とフィルタ設定ウィンドウ内の各エントリーの文字色を変更します。
変更内容、画像、CSS
変更前と後の色の値は次の通りです。
| 元の色の値 | 変更後 |
| #C00000 | #ff4d4d |
| #008000 | #339933 |
| #000080 | #3399ff |
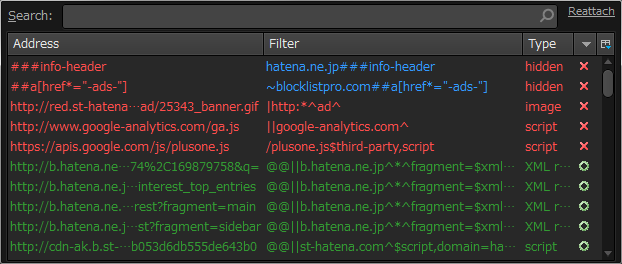
ブロック可能項目一覧は次の画像のようになるかと思います。フィルタ設定ウィンドウも同じ色です。

CSS は以下のとおりです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* ABP blockable items */ @-moz-document url("chrome://adblockplus/content/ui/sidebar.xul") { treechildren::-moz-tree-cell-text(state-filtered, selected-false), treechildren::-moz-tree-cell-text(state-hidden, selected-false) { color: #ff4d4d!important; } treechildren::-moz-tree-cell-text(state-whitelisted, selected-false), treechildren::-moz-tree-cell-text(state-hiddenexception, selected-false) { color: #339933 !important; } treechildren::-moz-tree-cell-text(col-filter, state-hidden, selected-false) { color: #3399ff !important; } treechildren::-moz-tree-cell-text(col-filter, filter-disabled-true, selected-false) { color: #C0C0C0 !important; } } /* ABP pref window */ @-moz-document url("chrome://adblockplus/content/ui/filters.xul") { treechildren::-moz-tree-cell-text(col-filter, type-whitelist, selected-false), treechildren::-moz-tree-cell-text(col-filter, type-elemhideexception, selected-false) { color: #339933 !important; } treechildren::-moz-tree-cell-text(col-filter, type-elemhide, selected-false) { color: #3399ff !important; } }
色は適時変更してみてください。
ちなみにフィルタ設定ウィンドウ内で表示される可能性のある警告メッセージは元の赤色のまま表示されます。例えば
- 無効化されているフィルタがある場合のサブスクリプションへの警告メッセージ
- タイポなどで無効なオプションが設定されているフィルタのハイライト表示
などです。
追記:警告メッセージも変更する方法
警告メッセージはまぁいいか…と思ったんですが、常時表示される場合もあるだろうし、微妙に変更してみました。上記CSSの最後の } の前に下記 CSS を挿入して見てください。
変更内容、画像、CSS
変更前と後の色の値は次の通りです。
| 元の色の値 | 変更後 |
| #C00000 | #ff2727 |
| #ff0000 | #ff2727 |
画像では次のようになります。
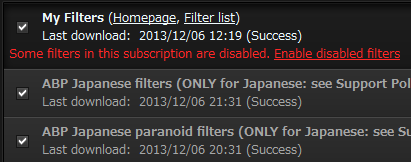
サブスクリプションリスト内の警告メッセージ:

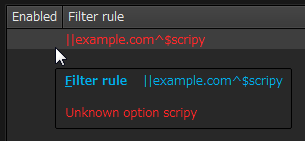
インバリッドなフィルタのハイライト表示と、ツールチップ内の警告メッセージ:

CSS は以下のとおりです。
/* warning message for invalid filter highlight */ treechildren::-moz-tree-cell-text(col-filter, type-invalid, selected-false) { color: #ff2727 !important; } /* warning message in subscription list */ #subscriptions > richlistitem:first-child > vbox > description:last-child { color: #ff2727 !important; } /* warning message in tooltip for filter */ #tooltip-additional { color: #ff2727 !important; }
参考リンク
- FT DeepDark :: Add-ons for Firefox
- steva のユーザ情報 :: Add-ons for Firefox - 同作者によるグラファイトなテーマや、Thunderbird用テーマもあります。
- Sr21 - userstyles.org - 同作者によるユーザーCSS. 上記テーマ用やGoogle用など*2
- Stylish :: Add-ons for Firefox
- Adblock Plus :: Add-ons for Firefox


